What is SSL (Secure Socket Layer) ?:
The Secure Sockets Layer (SSL) is a standard security technology that is used to establish an encrypted connection between a server and a client, usually a web server (website) and a web browser, or a mail server and a mail client. Encryption ensures that all data transmitted between the web server and browser remains private and secure.
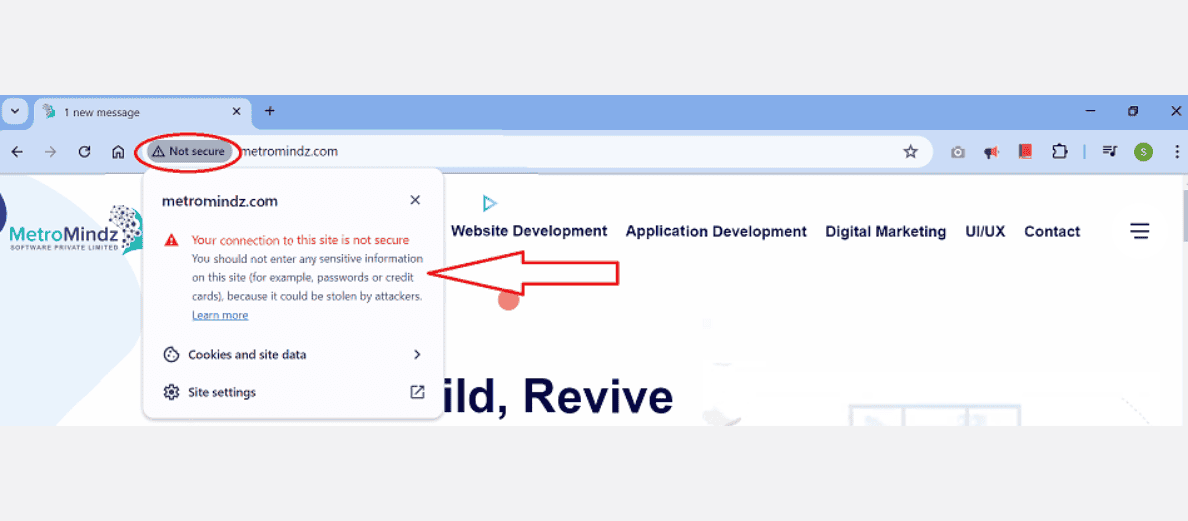
Identification of a Not Secure :
If your website is showing “Not Secure,” it typically means that the site is not using a valid SSL certificate. Here are some common reasons why this might happen:

- No SSL Certificate Installed: The website does not have an SSL certificate installed, so it defaults to HTTP instead of HTTPS.
- Expired SSL Certificate: The SSL certificate has expired and needs to be renewed.
- Incorrect SSL Configuration: The SSL certificate may be installed incorrectly or not configured properly on the server.
- Mixed Content: The website may have some elements (such as images, scripts, or stylesheets) that are loaded over HTTP instead of HTTPS. This can cause the browser to mark the site as not fully secure.
- Untrusted Certificate Authority: The SSL certificate may be issued by an untrusted Certificate Authority (CA). Browsers only recognize and trust certificates from recognized CAs.
- Domain Mismatch: The domain name on the SSL certificate does not match the domain name of the website. For example, the certificate might be for “www.example.com” but the site is accessed via “example.com”.
How to add SSL Certificate to Website

Steps to Fix the Issue:
- Install an SSL Certificate: If you don’t have an SSL certificate, purchase one from a trusted CA and install it on your server. Many hosting providers offer free SSL certificates via Let’s Encrypt.
- Renew the Certificate: If your SSL certificate has expired, renew it through your CA.
- Check Configuration: Ensure that the SSL certificate is correctly installed and configured on your server. You can use online tools like SSL Labs’ SSL Test to check your configuration.
- Fix Mixed Content: Ensure all elements on your website are loaded over HTTPS. This might involve updating URLs in your HTML, CSS, and JavaScript files.
- Trusted CA: Make sure your SSL certificate is from a trusted CA. If not, consider getting a new certificate from a recognized provider.
- Domain Matching: Ensure that the domain name on the certificate matches your website’s domain. If you use multiple domains or subdomains, consider a wildcard certificate or a multi-domain certificate.
- Subdomains: If your website uses subdomains, ensure that your SSL certificate covers them. A wildcard SSL certificate can cover all subdomains under a domain.
- Redirect HTTP to HTTPS: Configure your server to automatically redirect all HTTP requests to HTTPS. This ensures that users always access the secure version of your site.